Project 2
Disclaimer
Please DO NOT distribute project material or solutions online (e.g. public GitHub repositories). We take violations of the honor code very seriously.
Overview
The objective of this project is to implement matrix operations, robot joint initializers, and forward kinematics in kineval-stencil.
[Optional] Fill in stencils for Just Starting Mode in “kineval/kineval_startingpoint.js”
Core matrix routines in “kineval/kineval_matrix.js”
Joint selection/rendering, based on the kinematic hierarchy in “kineval/kineval_robot_init_joints.js”
FK transforms in “kineval/kineval_forward_kinematics.js”
Instructions
- Start with your solutions to project 1
-
Our solutions to project 1 will be released on 02/04/2024 (Sun), 3 days after project 1 is due. You can also start from here. - Since P2 does not depend on P1, we will not release the solutions to P1. You can start from your solutions or the starter code from P1.
-
- Open
home.htmlin Google Chrome- Once unzipped, you should see files such as
home.html,kineval/kineval_matrix.js,kineval/kineval_robot_init_joints.js,andkineval/kineval_forward_kinematics.js. - Install Python 3 and run
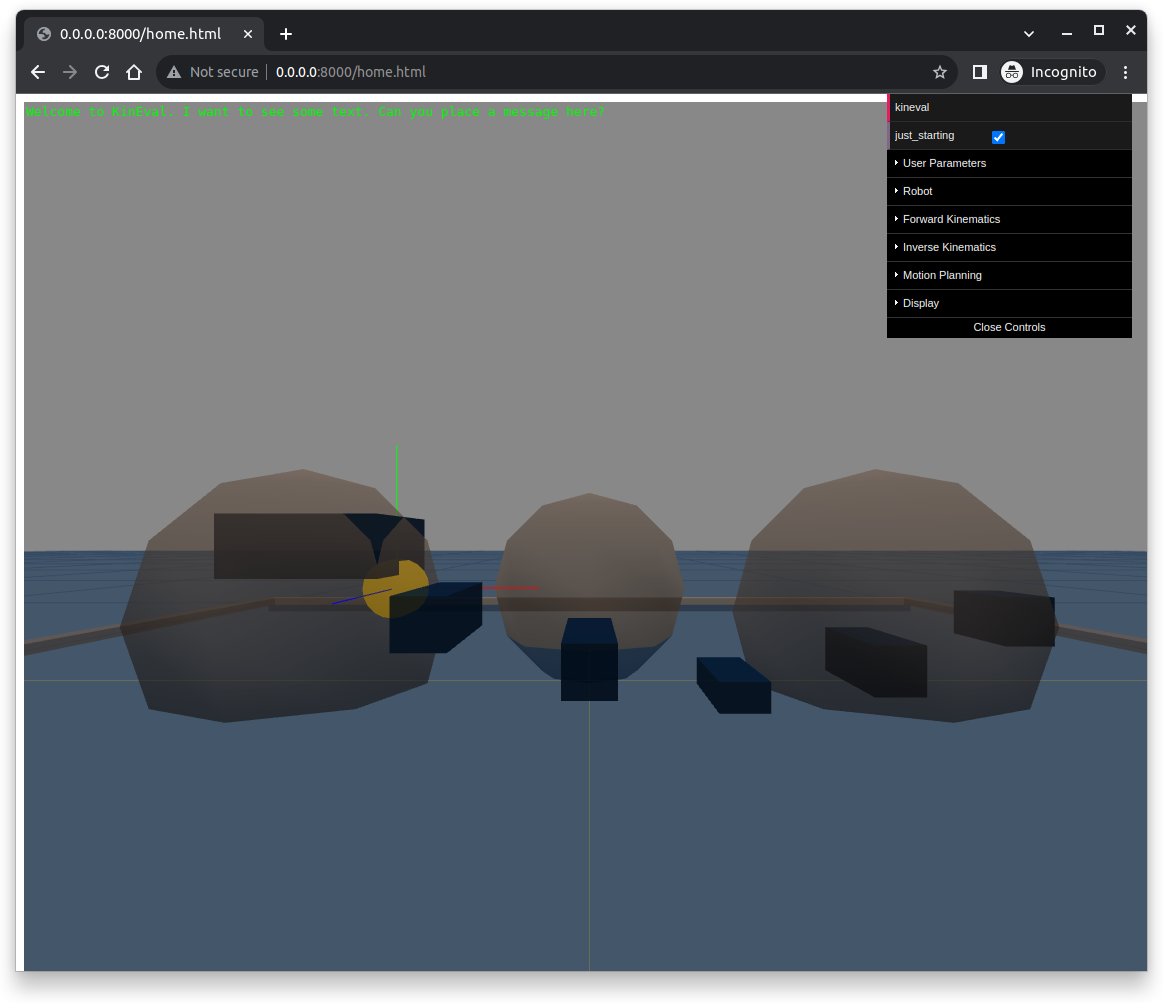
python -m http.serverin the project directory. Then openhttp://localhost:8000/home.htmlin Google Chrome. It should look like this:

- Once unzipped, you should see files such as
Implement the STENCIL sections in
kineval/kineval_matrix.jsexcept matrix_pesudoinverse and matrix_invert_affine.- Implement the STENCIL sections in
kineval/kineval_robot_init_joints.js- In
kineval.initRobotJoints(), you should extend the robot object to complete the kinematic hierarchy to specify the parent and children joints for each link. The.childrenarray of a link should be defined for all links except the leaves of the kinematic tree, in which case the.childrenproperty should be left undefined. - KinEval refers to links and joints as strings, not pointers, within the robot object.
robot.joints(as well asrobot.links) is an array of data objects that are indexed by strings. Each of these objects stores relevant fields of information about the joint, such as its transform (.xform), parent (.parent) and child (.child) in the kinematic hierarchy, local transform information (.origin), etc. As such,robot.joints['JointX']refers to an object for a joint. In contrast,robot.joints['JointX'].childrefers to a string ('LinkX'), that can then be used to reference a link object (asrobot.links['LinkX']). Similarly,robot.links['LinkX'].parentrefers to a joint as a string'JointX'that can then then be used to reference a joint object in therobot.jointsarray.
- In
- Implement the STENCIL sections in
kineval/kineval_forward_kinematics.jskineval.robotForwardKinematics()is the entrypoint for your FK implementation. This function will need to callkineval.buildFKTransforms(), which is a function you will add to this file that updates matrix transforms for the frame of each link and joint with respect to the global world coordinates. The computed transform for each frame of the robot needs to be stored in the.xformfield of each link or joint. For a given link named'LinkX', this xform field can be accessed asrobot.links['LinkX'].xform. For a given joint named'JointX', this xform field can be accessed asrobot.joints['JointX'].xform. Oncekineval.robotForwardKinematics()completes, the updated transforms for each frame are used by the functionkineval.robotDraw()in the support code to render the robot.- A matrix stack recursion can be used to compute these global frames, starting from the base of the robot (specified as a string in
robot.base). This recursion should use the provided local translation and rotation parameters of each joint in relation to its parent link in its traversal of the hierarchy. For a given joint'JointX', these translation and rotation parameters are stored in the robot object asrobot.joints['JointX'].origin.xyzandrobot.joints['JointX'].origin.rpy, respectively. The current global translation and rotation for the base of the robot (robot.base) in the world coordinate frame is stored inrobot.origin.xyzandrobot.origin.rpy, respectively. - To run your FK routine, you must toggle out of starting point mode. This toggle can be done interactively within the GUI menu or by setting
kineval.params.just_startingtofalseinhome.html. - ROS uses a different default coordinate system than threejs, which needs to be taken into account in the FK computation for these three robots. ROS assumes that the Z, X, and Y axes correspond to the up, forward, and side directions, respectively. In contrast, threejs assumes that the Y, Z, and X axes correspond to the up, forward, and side directions. The variable robot.links_geom_imported will be set to true when geometries have been imported from ROS and set to false when geometries are defined completely within the robot description file. You will need to extend your FK implementation to compensate for the coordinate frame difference when this variable is set to true.
- You can test and degug your implementation by opening
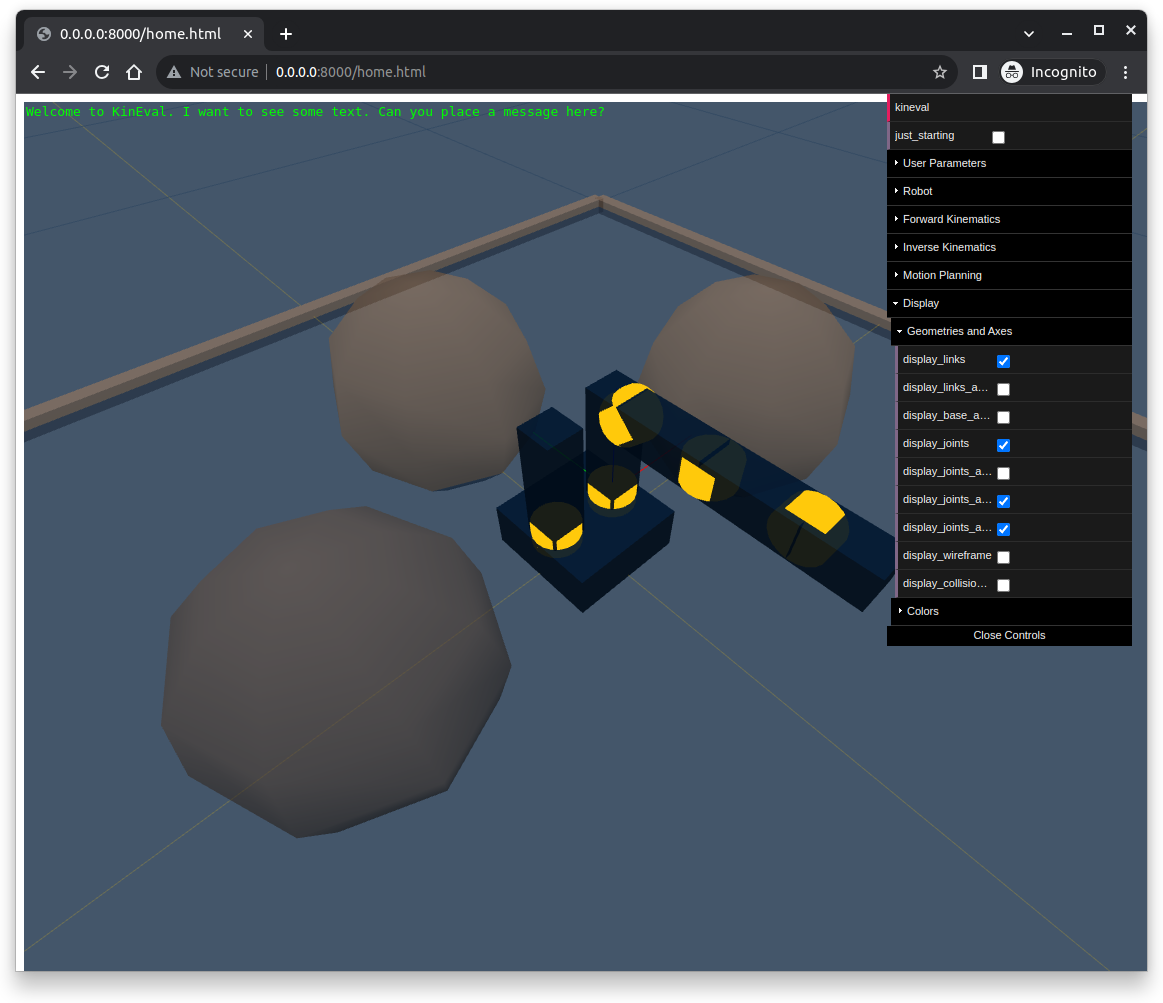
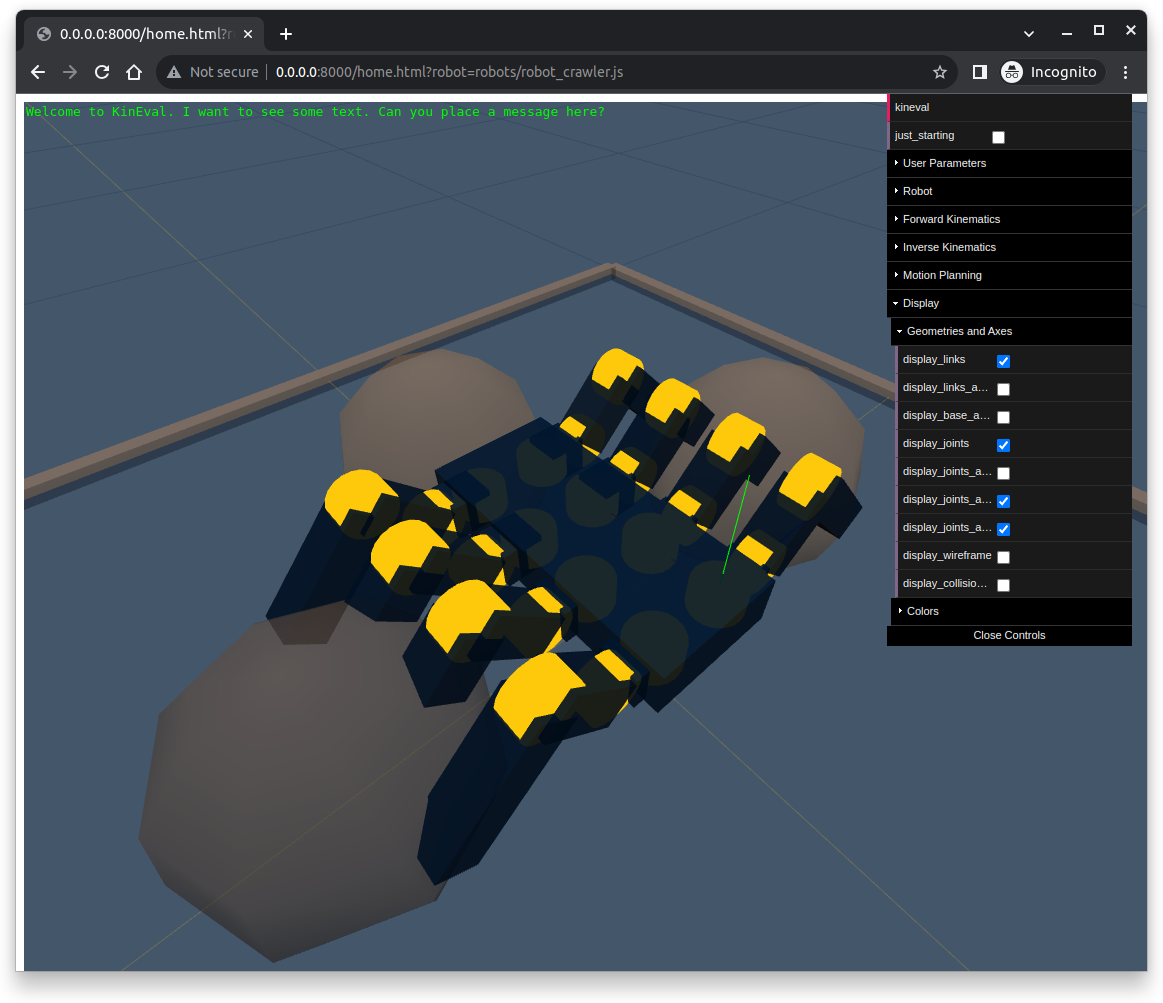
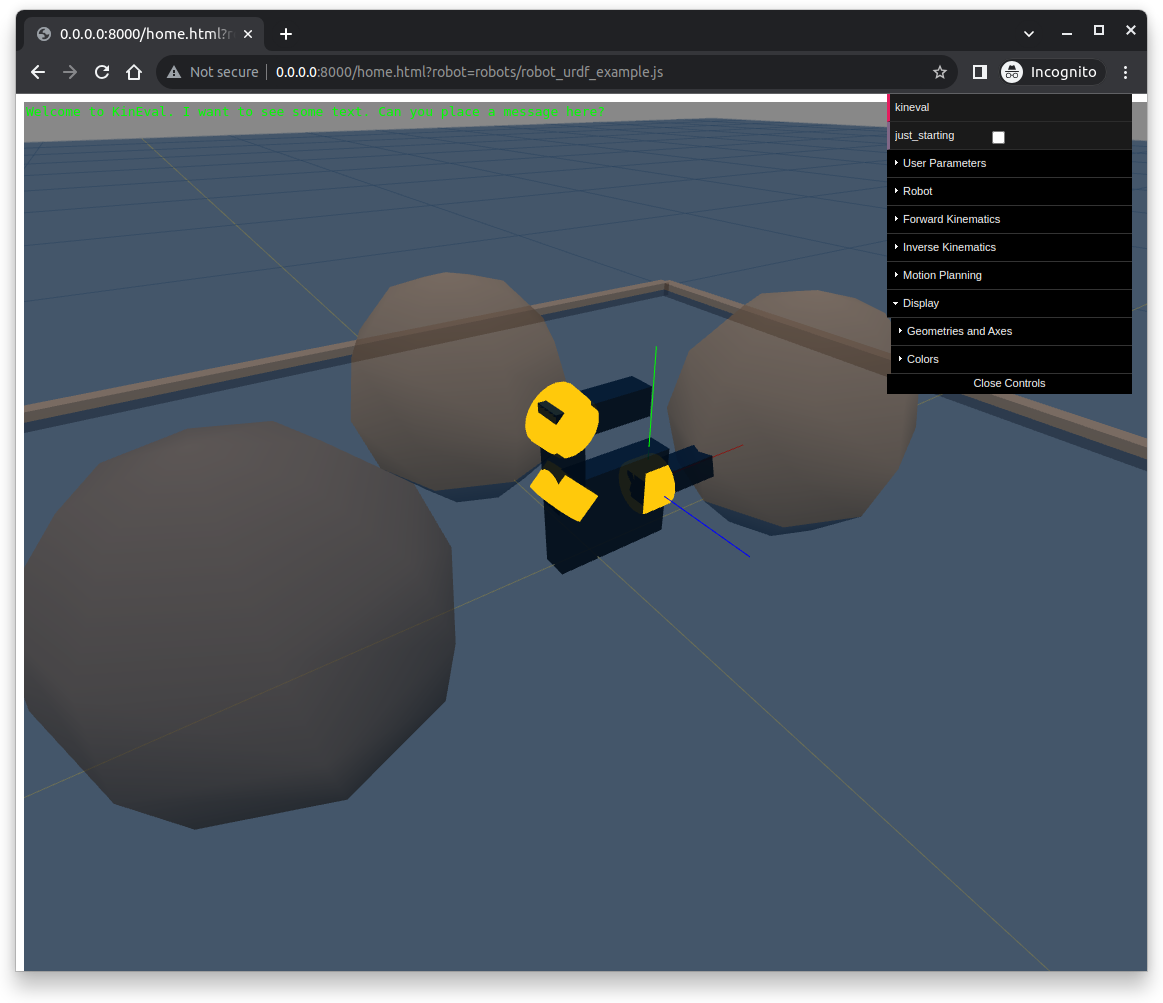
home.htmlwith parameters attached to the back such as?robot=robots/robot_mr2.js?robot=robots/robot_crawler.js?robot=robots/robot_urdf_example.jsrobots/fetch/fetch.urdf.js?robot=robots/sawyer/sawyer.urdf.js?robot=robots/baxter/baxter.urdf.js. Your implementation should look like this:





- Submit your
kineval/kineval_matrix.js,kineval/kineval_robot_init_joints.js,andkineval/kineval_forward_kinematics.jsfiles for grading- The autograder is available at https://cse-ag-csci5551.cse.umn.edu/
Deadline
This project is due on Wednesday, February 7th at 11:59pm CT.
Grading
The project is worth a total of 10 points.