Project 1
Disclaimer
Please DO NOT distribute project material or solutions online (e.g. public GitHub repositories). We take violations of the honor code very seriously.
Overview
The objective of this project is to implement matrix operations, robot joint initializers, and forward kinematics in kineval-stencil.
[Optional, recommended] Fill in stencils for Just Starting Mode in “kineval/kineval_startingpoint.js”
Core matrix routines in “kineval/kineval_matrix.js”
Joint selection/rendering, based on the kinematic hierarchy in “kineval/kineval_robot_init_joints.js”
FK transforms in “kineval/kineval_forward_kinematics.js”
Instructions
- Download the project starter code
- Unzip the starter code and open
home.htmlin a Google Chrome- Once unzipped, you should see files such as
home.html,kineval/kineval_matrix.js,kineval/kineval_robot_init_joints.js,andkineval/kineval_forward_kinematics.js. - Install Python 3 and run
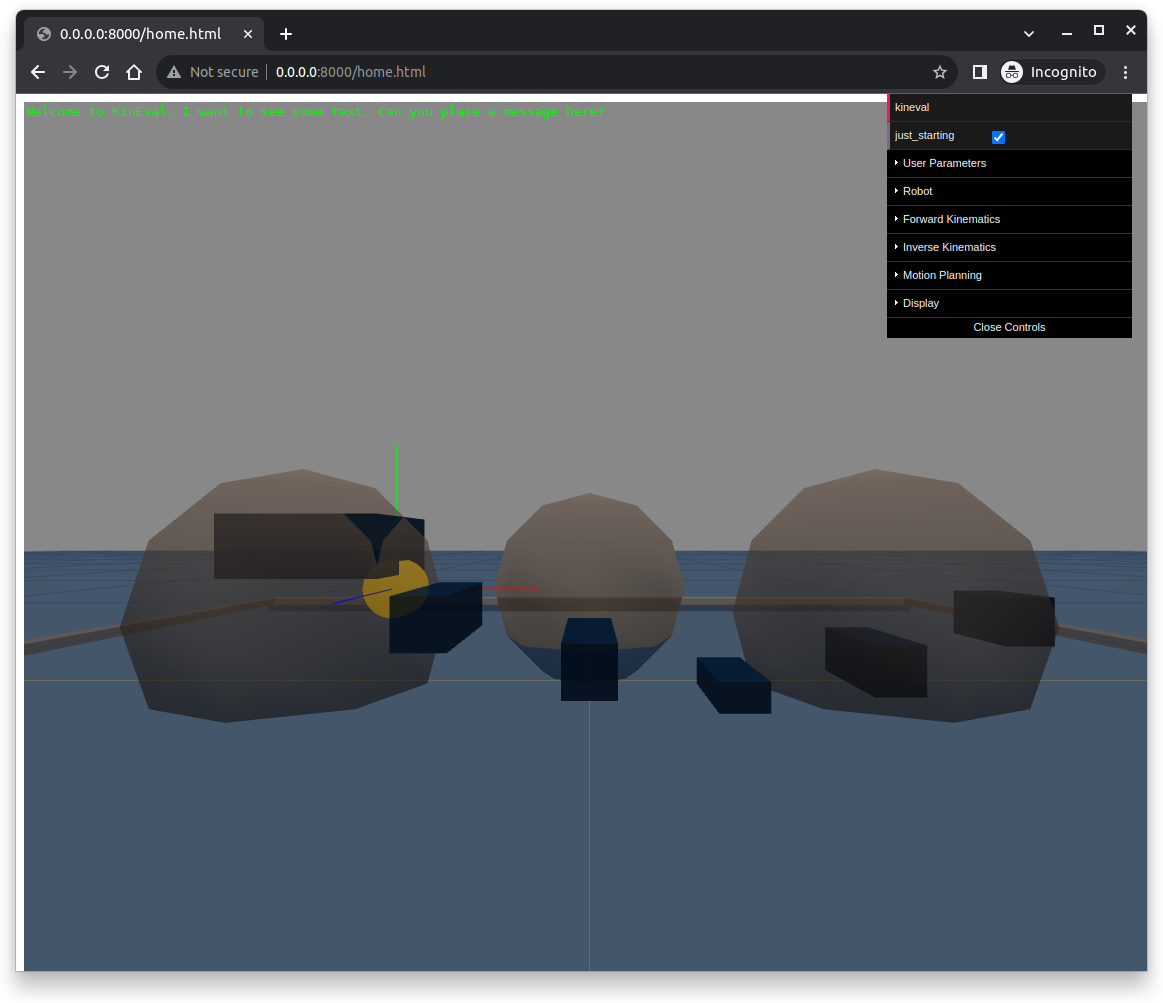
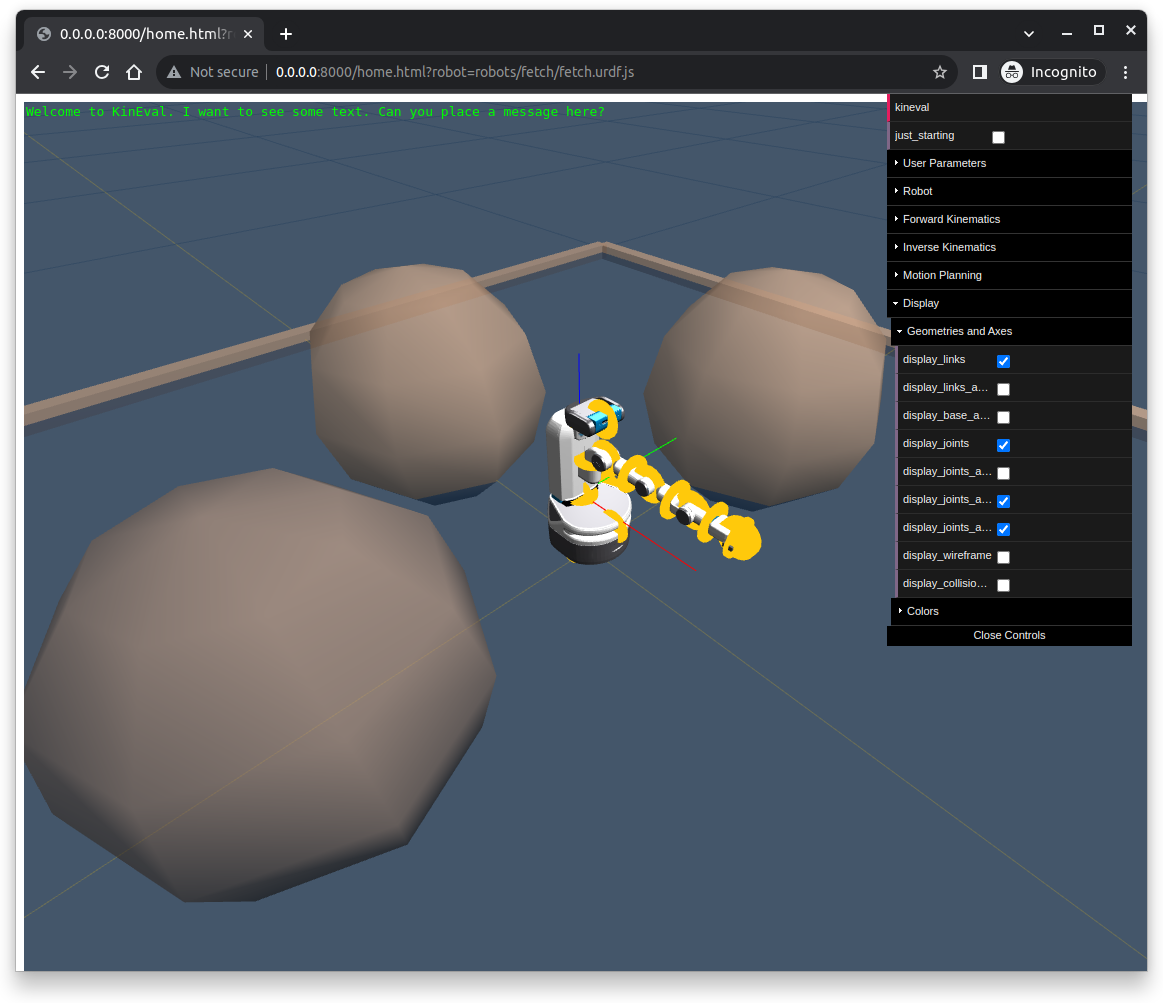
python -m http.serverin the project directory. Then openhttp://localhost:8000/home.htmlin a Google Chrome. It should look like this:

- Once unzipped, you should see files such as
Implement the STENCIL sections in
kineval/kineval_matrix.jsexcept matrix_pesudoinverse and matrix_invert_affine.- Implement the STENCIL sections in
kineval/kineval_robot_init_joints.js- In addition to the various existing initialization functions, you should extend the robot object to complete the kinematic hierarchy to specify the parent and children joints for each link. This modification should be made in the kineval.initRobotJoints() function in “kineval/kineval_robot_init_joints.js”. The children array of a link should be defined for all links except the leaves of the kinematic tree, in which case the “.children” property should be left undefined. For the KinEval user controls to work properly, the children array should be named the “.children” property of the link.
- Note: KinEval refers to links and joints as strings, not pointers, within the robot object. robot.joints (as well as robot.links) is an array of data objects that are indexed by strings. Each of these objects stores relevant fields of information about the joint, such as its transform (“.xform”), parent (“.parent”) and child (“.child”) in the kinematic hierarchy, local transform information (“.origin”), etc. As such, robot.joints[‘JointX’] refers to an object for a joint. In contrast, robot.joints[‘JointX’].child refers to a string (‘LinkX’), that can then be used to reference a link object (as robot.links[‘LinkX’]). Similarly, robot.links[‘LinkX’].parent refers to a joint as a string ‘JointX’ that can then then be used to reference a joint object in the robot.joints array.
- Implement the STENCIL sections in
kineval/kineval_forward_kinematics.js- The function kineval.robotForwardKinematics() in “kineval/kineval_forward_kinematics.js” will be the main point of invocation for your FK implementation. This function will need to call kineval.buildFKTransforms(), which is a function you will add to this file. kineval.buildFKTransforms() will update matrix transforms for the frame of each link and joint with respect to the global world coordinates. The computed transform for each frame of the robot needs to be stored in the “.xform” field of each link or joint. For a given link named ‘LinkX’, this xform field can be accessed as robot.links[‘LinkX’].xform. For a given joint named ‘JointX’, this xform field can be accessed as robot.joints[‘JointX’].xform. Once kineval.robotForwardKinematics() completes, the updated transforms for each frame are used by the function kineval.robotDraw() in the support code to render the robot.
- A matrix stack recursion can be used to compute these global frames, starting from the base of the robot (specified as a string in robot.base). This recursion should use the provided local translation and rotation parameters of each joint in relation to its parent link in its traversal of the hierarchy. For a given joint ‘JointX’, these translation and rotation parameters are stored in the robot object as robot.joints[‘JointX’].origin.xyz and robot.joints[‘JointX’].origin.rpy, respectively. The current global translation and rotation for the base of the robot (robot.base) in the world coordinate frame is stored in robot.origin.xyz and robot.origin.rpy, respectively.
- To run your FK routine, you must toggle out of starting point mode. This toggle can be done interactively within the GUI menu or by setting kineval.params.just_starting to false in “home.html.”
- ROS uses a different default coordinate system than threejs, which needs to be taken into account in the FK computation for these three robots. ROS assumes that the Z, X, and Y axes correspond to the up, forward, and side directions, respectively. In contrast, threejs assumes that the Y, Z, and X axes correspond to the up, forward, and side directions. The variable robot.links_geom_imported will be set to true when geometries have been imported from ROS and set to false when geometries are defined completely within the robot description file. You will need to extend your FK implementation to compensate for the coordinate frame difference when this variable is set to true.
- You can test and degug your implementation by opening
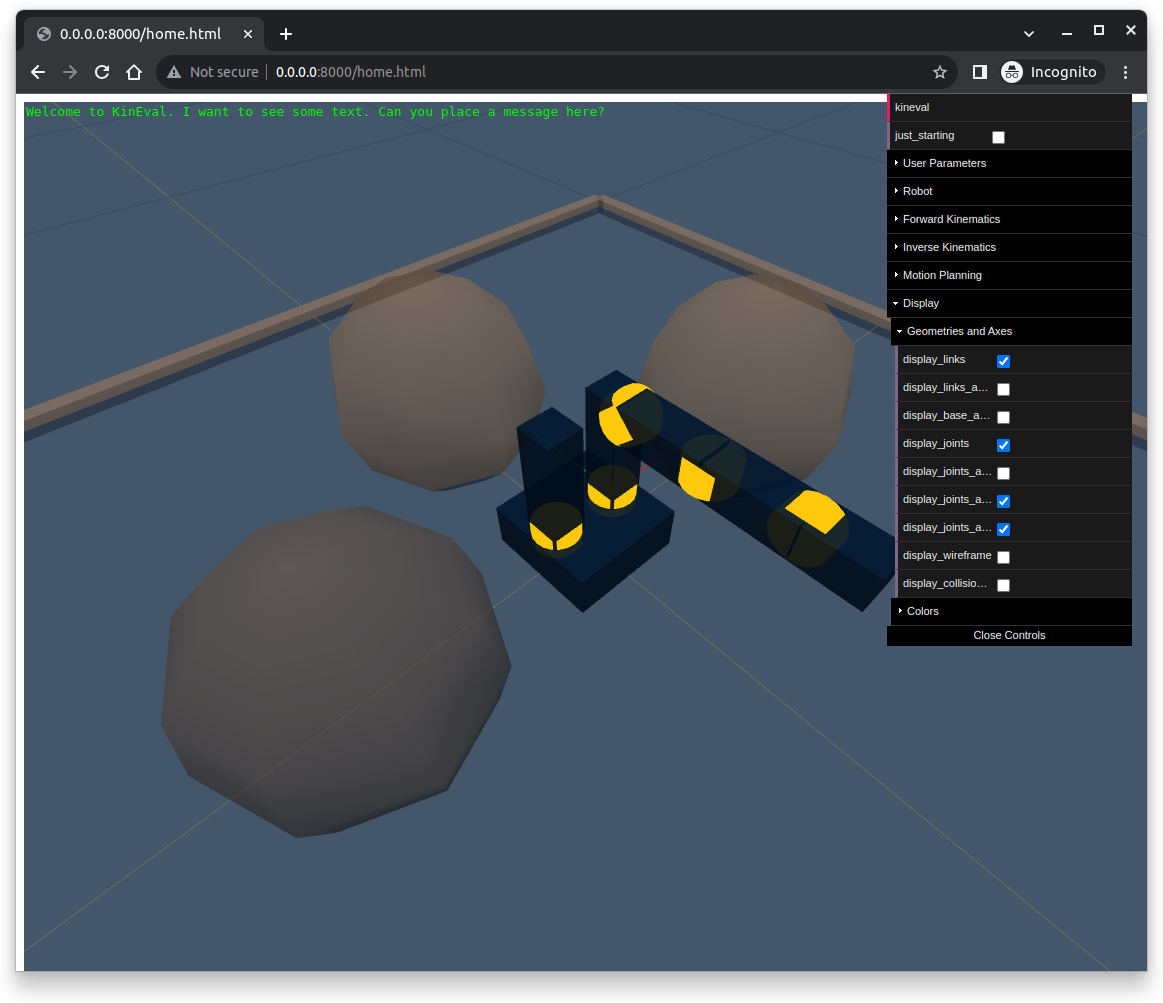
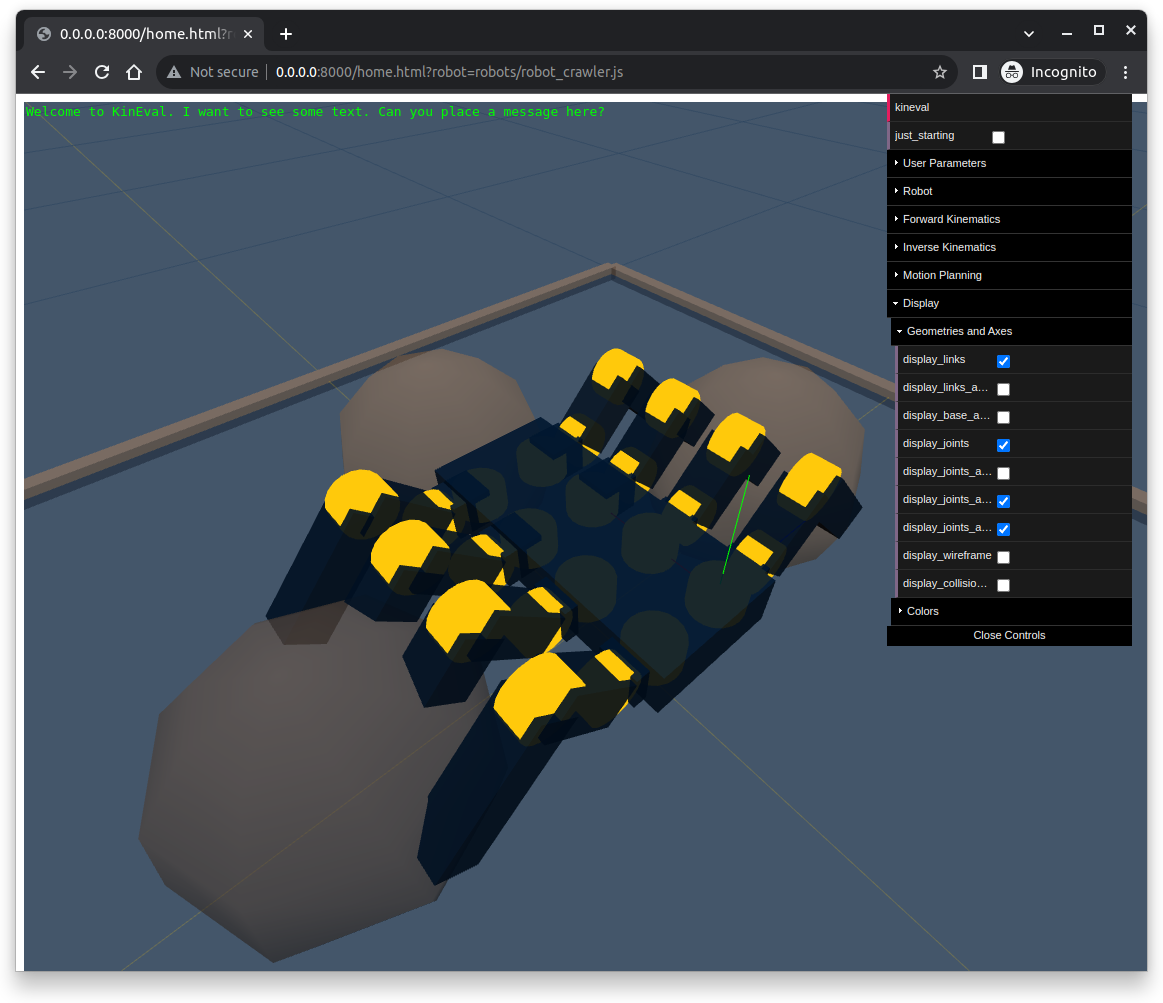
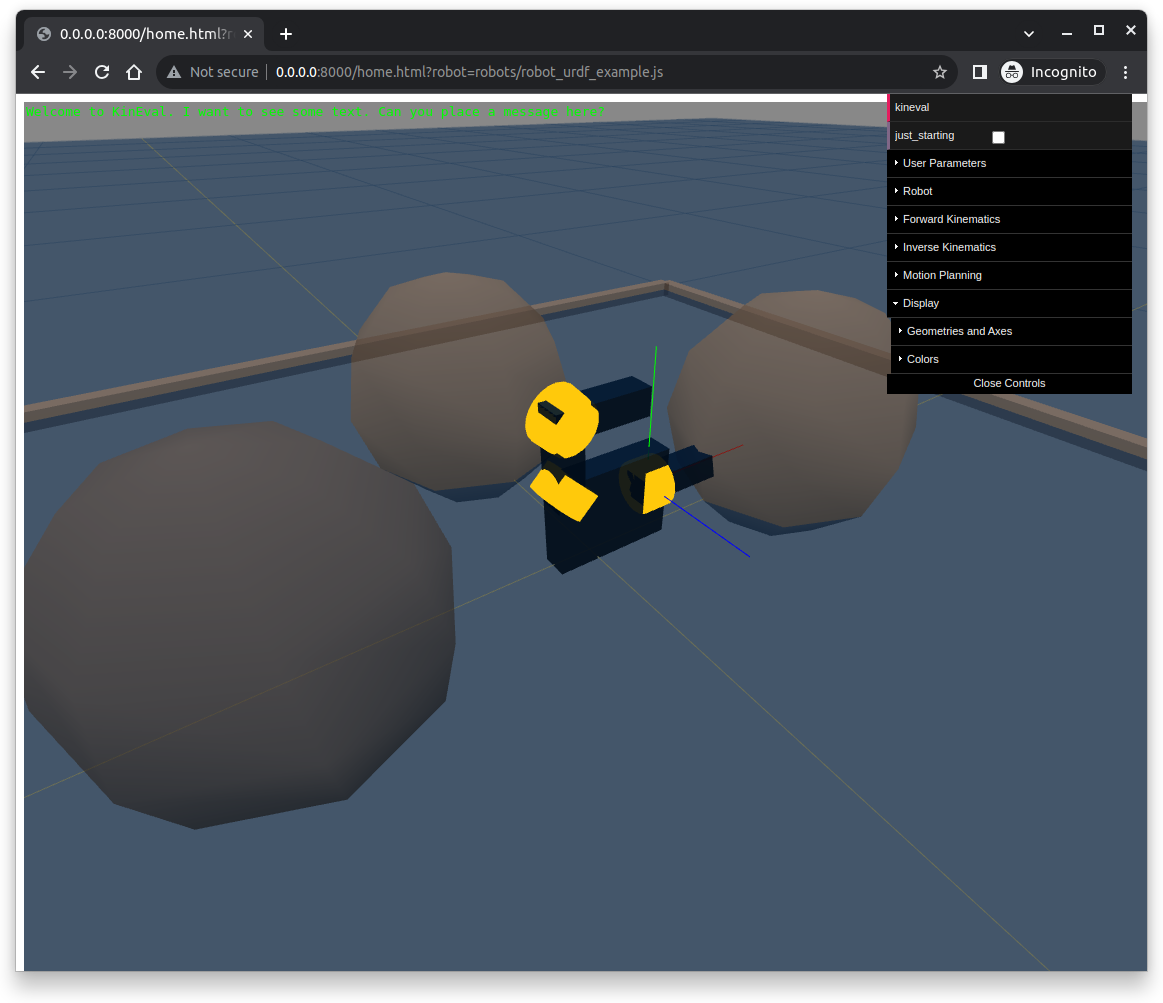
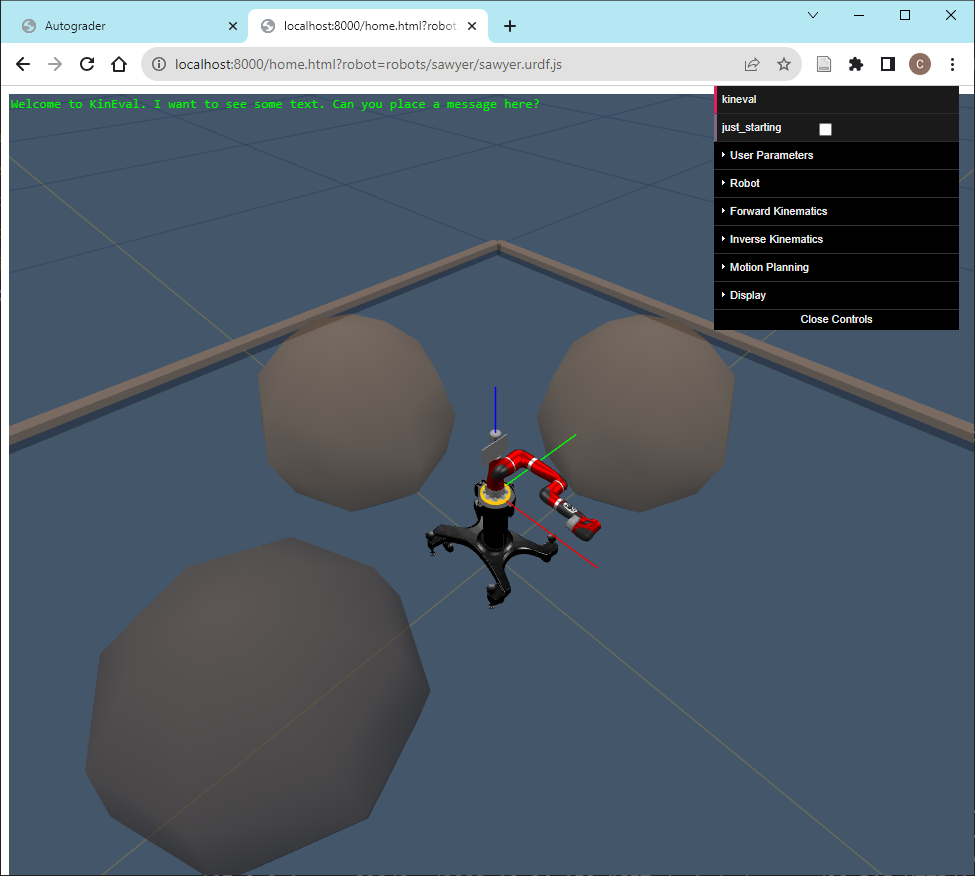
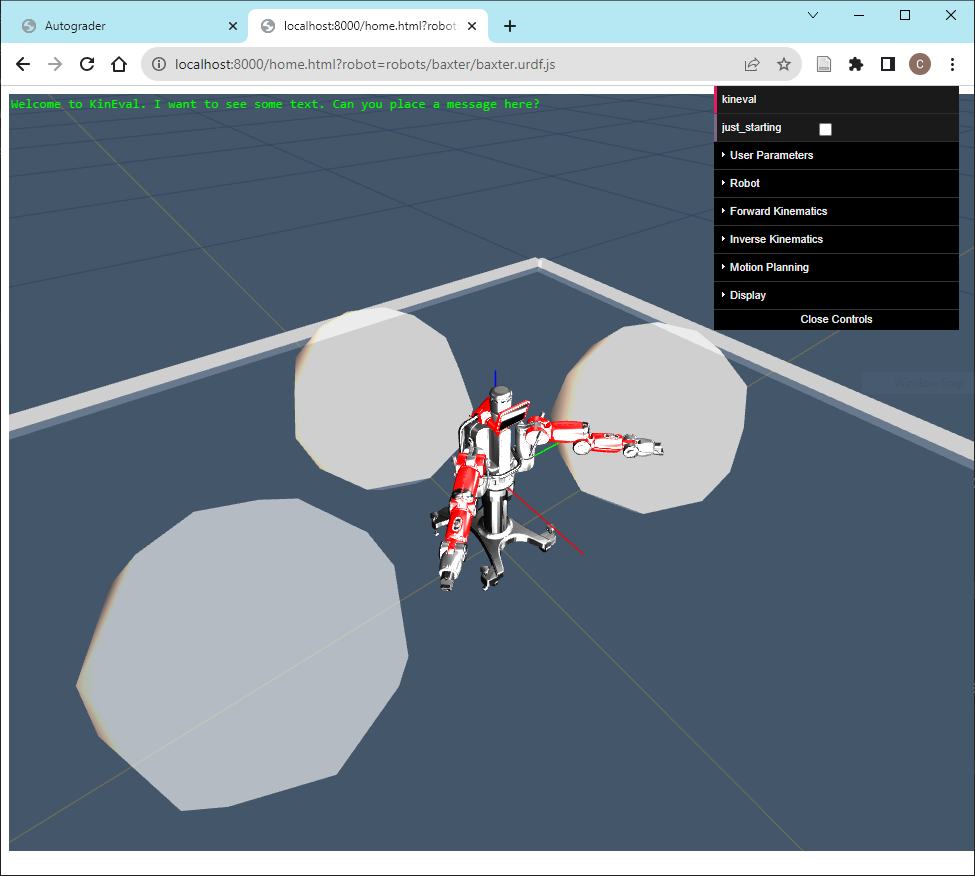
home.htmlwith parameters attached to the back such as?robot=robots/robot_mr2.js?robot=robots/robot_crawler.js?robot=robots/robot_urdf_example.jsrobots/fetch/fetch.urdf.js?robot=robots/sawyer/sawyer.urdf.js?robot=robots/baxter/baxter.urdf.js. Your implementation should look like this:





- Submit your
kineval/kineval_matrix.js,kineval/kineval_robot_init_joints.js,andkineval/kineval_forward_kinematics.jsfiles for grading- The autograder is available at https://cse-ag-csci5551.cse.umn.edu/
Deadline
This project is due on Monday, October 2nd at 11:59pm CT.
Grading
The project is worth a total of 12 points.